Connect redux ~ It does two 2 major things. How do components receive data state in Redux. Indeed lately is being searched by consumers around us, perhaps one of you personally.
People now are accustomed to using the internet in gadgets to see image and video data for inspiration, and according to the title of this article I will talk about about Connect Redux The connect function provided by react-redux can take up to four arguments all of which are optional.
If you re looking for Connect Redux you've arrived at the ideal location. We have 20 graphics about connect redux adding pictures, photos, photographs, backgrounds, and more. In such web page, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.

Youtube App Development Mobile App Development Mobile App
Source Image @ www.pinterest.com

Connect redux | Youtube App Development Mobile App Development Mobile App
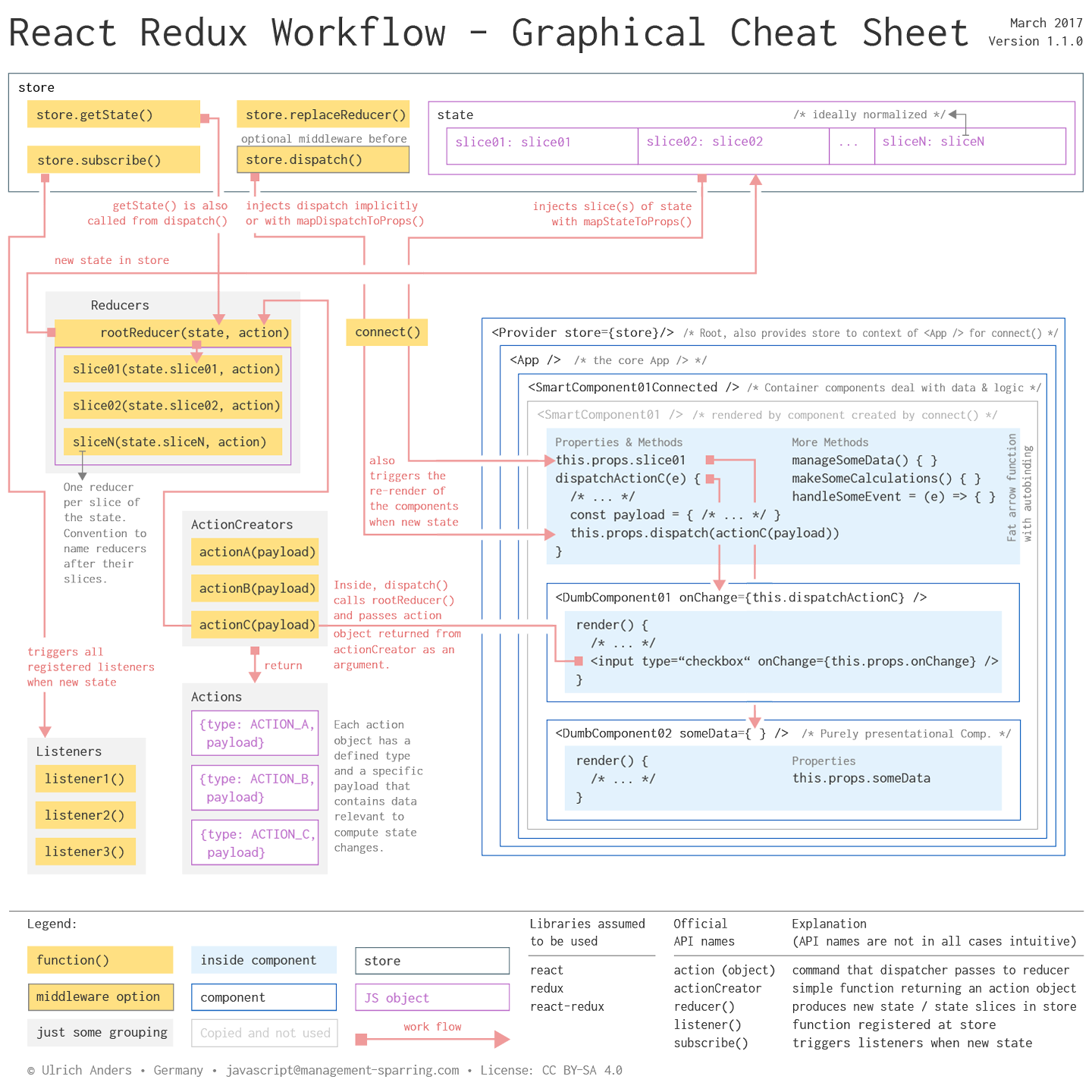
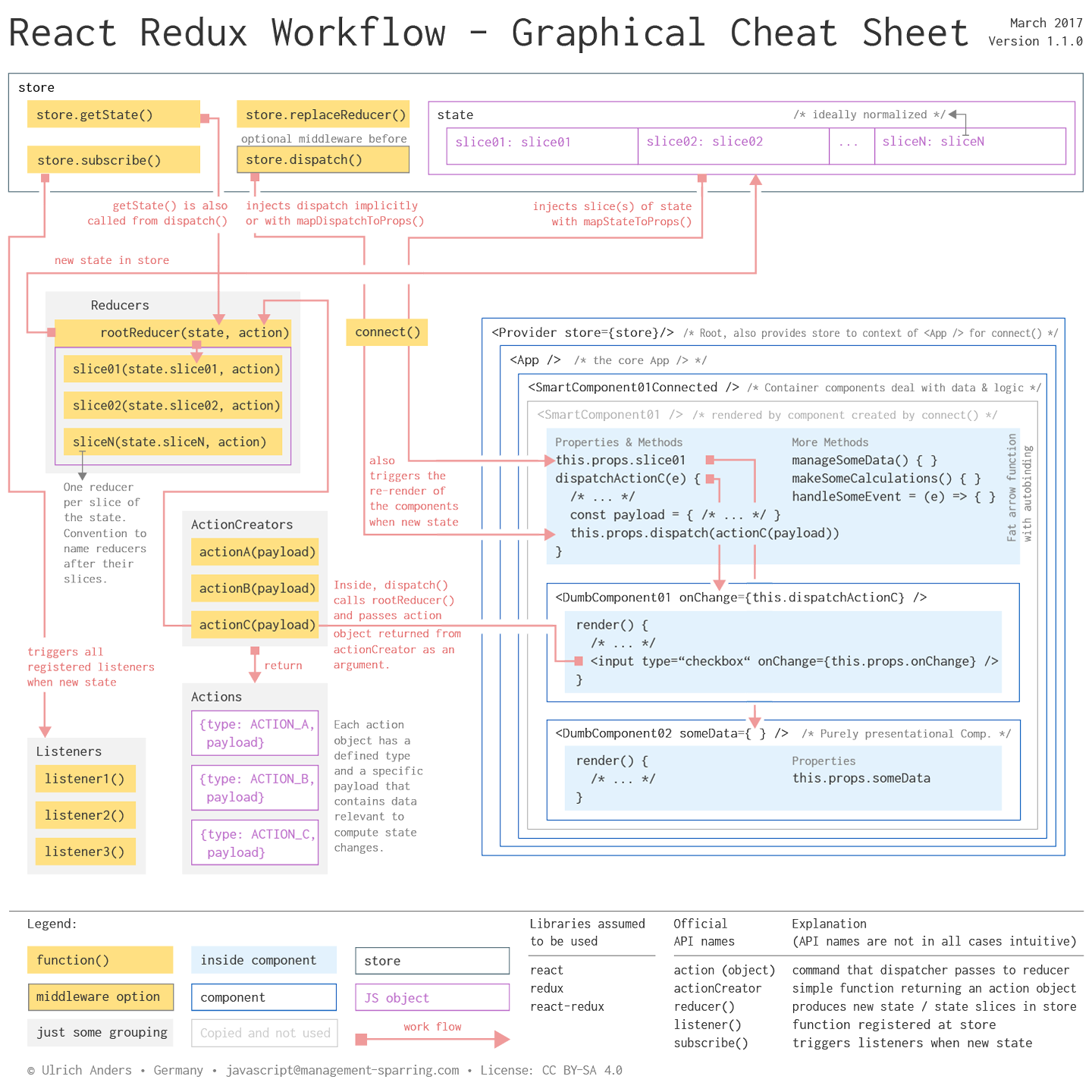
Connect redux ~ Instead it returns a new connected. How do components relateconnect in React. It does not modify the component class passed to it.
Connects state dispatch to a component for us as props. How Redux connect works. React Redux has one additional feature called connect that allows you to connect your React component with the Redux store.
Accesses the store for us. How do components pass data state in React. It provides its connected component with the pieces of the data it needs from the store and the functions it can use to dispatch actions to the store.
If you re looking for Connect Redux you've reached the right place. We have 20 graphics about connect redux including images, pictures, photos, wallpapers, and more. In these page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.

Illustration For Manage React Form State With Redux Form User Experience Design Flat Design Icons Motion Design
Source Image @ www.pinterest.com

Setup Redux With React How To Use Redux With React Tutorial For Begi React Tutorial Tutorial Beginners
Source Image @ www.pinterest.com

Getting Started With Redux Learn By Example Typography Design Connect Logo Tutorial
Source Image @ in.pinterest.com

Learn Web Development Web Development Programming Web Design Websites
Source Image @ www.pinterest.com















